Node.js
노드의 근본은 뭘까.
현재 노드의 목적성은 서버구축에 있다.
그럼 일단 초보에게 중요한 건 연결 아닐까 싶다.
그리고 삼류든 이류든 일류든 그리고 이제 배울 것 없다고 하산하라고 들었던 사람이든 일단은 연결인 것 같다.
연결 이후 일어나는 이벤트들에 대해서는 비동기적으로 대처가 가능하다는 것.
효율적으로 작업이 가능한 원인은 비동기이며 과정은 콜백 함수와 이벤트루프, commonJS모듈들이 존재한다.
그래서 노드를 선택하는것 아닌가 싶다.
그럼 바로 진행.
express 라이브러리 설치

npm init -y 해도 됨.
-y의 차이는 직접 해보길(개인적으로 -y 추천)

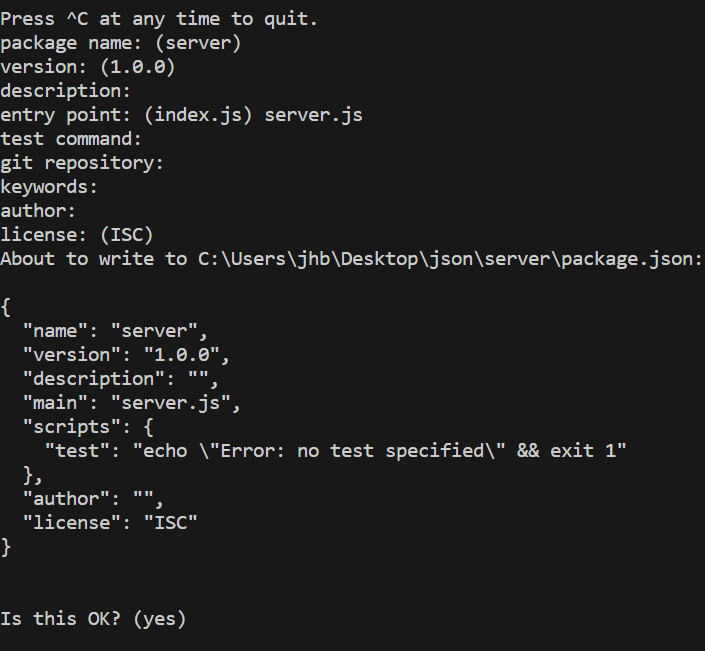
그림에 있는 그대로 npm init 만 한다면 entry point에 이름을 지어줘야 됨
-y를 한다면 기본적으로 index.js로 됨

이후 npm install express를 해줘서

package-lock, package
이렇게 두 개의 json파일이 생성되면 잘 된 것임.
'자바스크립트(javascript)' 카테고리의 다른 글
| 자바스크립트 100시간만에 때기 (1) | 2024.02.02 |
|---|
